
Netlifyとは?
Netlifyとは静的コンテンツベースのウェブサイトに特化したWEBホスティングサービスです。 PelicanやHexoなどの静的サイトジェネレーターでウェブサイトを公開するのに便利なサービスです。他にはGitHub Pagesなどがありますね。
GitHubやGitLabと連携してリポジトリからデプロイしたり、連携しなくてもhtmlファイルなどが入ったフォルダをzipで固めて直接ドラッグアンドドロップでアップロードするだけでサイトを公開できます。
Netlifyの特長
-
ビルドコマンドが実行可能
静的サイトジェネレーターでhtmlをジェネレイトするのをNetlifyが勝手にやってくれるので、記事を書いてpushするだけでい い。 -
http/2対応
-
独自ドメインが使用可能
-
無料のssl/https
-
CDN
cloudflareなどのサービスを使わずにキャッシュして高速化することができる。 -
フォームの設置
他にもいろいろな機能があります。詳しくは→Docs参照。
GitHub Pagesとの比較はコチラを参照してください。
デメリットは日本語未対応なことでしょうか。
Freeプラン
Freeプランでどれくらい利用できるのかというと、
- ネットワーク転送量 100GB/月
- ストレージ100GB
- APIリクエスト500リクエスト/分, 3デプロイ/分
サインイン
ログインはGitHub、GitLab、Bitbucket、Emailから可能
GitHubと連携
使用するリポジトリを選ぶ。
Deployセッティング
デプロイセッティングとビルドセッティングを登録したらDeploy siteをクリックして完了。
ビルドセッティングは後で設定可。
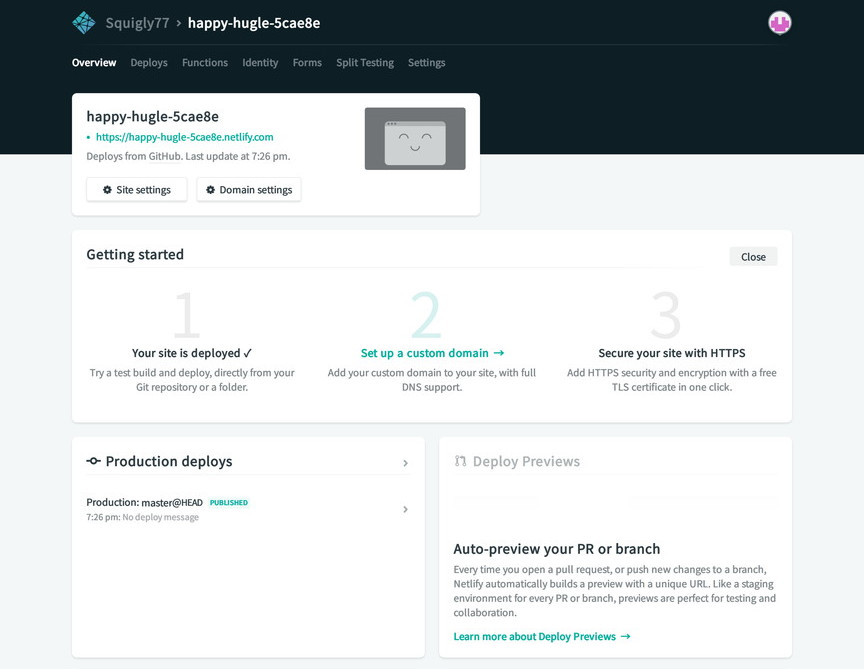
コンソール画面
Deploy siteをクリックしたらこんな風にコンソール画面が表示されます。“happy-hugle-5cae8e.netlify.com"というURLが割り当てられました。

GitHubにpushする前にすること
Pelicanの使用法はコチラ に書いたので省略。
- .gitignoreファイルを作成してoutputディレクトリをgitの管理から除外する。
echo "/output" >> .gitignore
- 使用しているライブラリの一覧を
requirements.txtに書き出す。
pip freeze > requirements.txt
このrequirements.txtを元にNetlifyがライブラリを勝手に読み込んでくれる。
- pythonのヴァージョンを
runtime.txtに記述。
デフォルトでは2.7を使用しているので違うヴァージョンを使用している場合は使用するヴァージョンをruntime.txtを作って記述する。
3.6.4
GitHubにpush
git init
git add .
git commit -m "First commit"
git remote add origin https://github.com/ユーザー名/リポジトリ.git
git remote -v
git push origin master
全部GitHubにあげてみたけど、仮想環境(venv)のlibディレクトリとかScripitsディレクトリとか要らなくね? ってことで、.gitignoreに"Lib/"、“Scripts/“等を追記した。
pelicanのテーマとプラグインを導入している場合はそのディレクトリもGitHubにpushすること。
Netlifyにデプロイ
NetlifyのコンソールページからDeploys→Deploy settingsに進んで、Build commandにpelican content、Publish directoryに/outputを記入してsave。
GitHubにpushしているとNetlifyが自動でデプロイしてくれる。
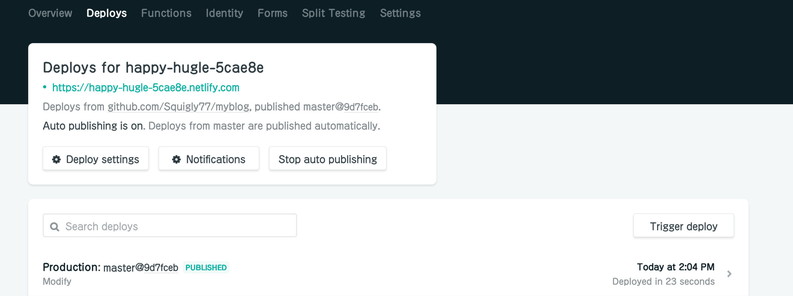
Deploysページに"published"が表示されていれば成功。