Vercel(旧 Zeit Now)にFlaskとNext.jsをデプロイしたのでその覚え書き。
FlaskはGitHubからNext.jsはVercel CLIからデプロイしています。
nowコマンドが使える前提で進めるのでまだの人は公式とかqiitaとかを参考にしてください。
Flask
アプリのメインファイルはindex.pyにしました。元々はmain.pyでしたがうまく行かなかったのと、
ググったらみんなindex.pyだったのでそのようにします。
アプリを作成したら、pip freeze > requirements.txtで必要なライブラリを書き出します。
次にNow.jsonというファイルを作って、以下のように設定します。
{
"version": 2,
"builds": [{ "src": "*.py", "use": "@now/python" }],
"routes": [
{ "src": "/.*", "dest": "/"}
]
}
GitHubにPushしたらVercelのダッシュボードに移動して、import ProjectからGitHubのRepositoryを選択して、
後は特に何も設定をせずにデプロイボタンを押せば後は勝手にやってくれて終わりです。
Flaskで作成したREST APIアプリは問題なく動いています。
Next.js
Next.jsはVercel CLIからデプロイしました。とあるジャンルのカタログサイトで画像が4000枚くらいあって面倒なのでGitHubにPushするのはやめました。まあデプロイも面倒だけど……
(最終的に画像はAmazon S3 + CloudflareのCDNで運用)
package.jsonのscriptsは以下のようになっています
"scripts": {
"dev": "next",
"build": "next build"
},
buildコマンドはVercelで自動で設定されるので要らないかもしれないです。
.nextとoutディレクトリがすでに存在するならpackage.jsonと同じ場所に、.nowignoreファイルを作成して
除外設定をしておきます。
/.next
/out
デプロイは
now
の3文字です。
Now CLI 18.0.0
? Set up and deploy “D:\usr\app_nextjs\frontend2”? [Y/n] y
? Which scope do you want to deploy to? aimlessblog
? Link to existing project? [y/N] n
? What’s your project’s name? frontend2
? In which directory is your code located? ./
Auto-detected project settings (Next.js):
- Build Command: `npm run build` or `next build`
- Output Directory: Next.js default
- Development Command: next dev --port $PORT
? Want to override the settings? [y/N] n
next.jsの場合はAuto-detected以下のように自動でBuild Command等を設定してくれます。
これは、GitHubからも同様で、

Vercelのプロジェクト(この記事ではfrontend2)のsettingsページで画像のようになってればOK。もしなってないなら overrideをONにして手動で入力しましょう。
deployとbuildがエラー無しで成功するとaaaaa-xxxxx.now.shというURLでアクセスできるようになります。
nowコマンドはデプロイするたびにxxxxxの部分がユニークな英数字のURLを作成してしまうので、
プロダクション環境で使う場合は
now --prod
でデプロイして固定のURLでデプロイしましょう。
カスタムドメイン
カスタムドメインの設定はsettings→domains。

inputエリアにドメインを入力してaddボタンを押します。

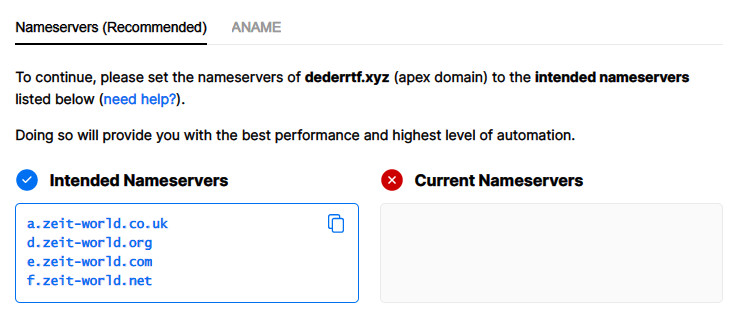
Apexドメイン(example.com)を使用する場合は

画像の青枠で囲まれたネームサーバーをお名前とかドメインを管理しているサイトで設定します。
ネームサーバーを設定しない、もしくは出来ない場合はANAME(Aレコードじゃない)を設定します。
ちなみにANAMEが使えるドメインレジストラって日本にあるんですか?
サブドメインの場合もネームサーバーを変更するかCNAMEを設定します。
僕はドメインをCloud Flareに移管していて($8.03/ 1年)ネームサーバーを変更できないのでCloud FlareでCNAMEを設定しています。

Apexドメインも同じCNAMEを設定してCNAME Flattening化してサブドメインにリダイレクト設定をしています。
SSL(Let’s Encrypt)の設定もVercelが自動でしてくれます。
ドメインのリダイレクト設定はドメイン設定後、VercelのドメインページのEDITから変更できます。
参考:公式ドキュメント
おわりに
JAMstackなサイトを作成して1ページあたり20枚くらいの画像を表示させるとNetlifyは結構もたついたけど、
Vercelはサクッと表示されました。体感的にはfirebase hostingと同じくらい。
Netlifyと同じでBandwidthが一ヶ月100GBあるので小規模サイトなら無料で色々なことができそうです。