Next.jsをNetlify、Firebase Hosting、Google App Engineにデプロイするときの設定などのメモ。
今後他のサービスにデプロイした場合は追記するかも。
Vercel(旧 Zeit Now)は前回紹介したので省略。
Netlify
package.jsonのscriptsをこのようにする。
"scripts": {
"dev": "next",
"build": "next build",
"start": "next start",
"export": "next export",
"deploy": "npm run build && npm run export"
}
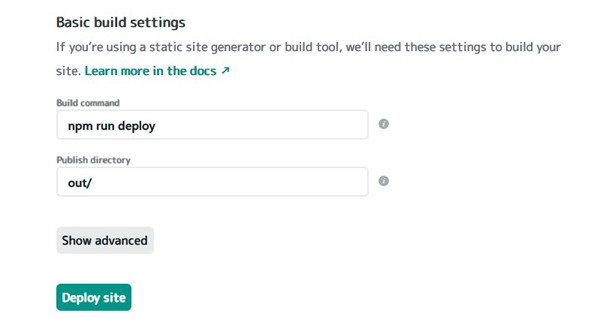
Netlifyのbuild settingを
Build command: npm run deploy
Publish directory: out/
にする。

リロードしたときの404対策が必要な場合はpackage.jsonと同じ場所にnetlify.tomlを作って
下記を記述。
[[redirects]]
from = "/*"
to = "/index.html"
status = 200
Firebase Hosting
Firebaseはローカルでnpm run exportしたあとのoutディレクトリをデプロイするだけなので、
firebase.jsonの設定だけです。
"hosting": {
"public": "out",
"ignore": [
"firebase.json",
"**/.*",
"**/node_modules/**"
],
"rewrites": [
{
"source": "**",
"destination": "/index.html"
}
]
}
あとはfirebase deployでデプロイするだけ
Google App Engine
まずはpackage.jsonのscriptsをこのようにします
"scripts": {
"gcp-build": "next build",
"start": "next start -p $PORT"
}
GAEはapp.yamlに
runtime: nodejs10
最低限これだけ書けばOKです。
その他の設定(staticファイルとか)は各自違うと思うので省略します。
あとは、.gcloudignoreにデプロイしないファイルの設定などを記述してデプロイ。
.gcloudignoreの例
.git
.gitignore
node_modules/
.next/
out/